
减价出售
wordpress默认的登录界面每次打开都是一样的,看久了难免有点审美疲劳的,wp的可定制化实在是很完美,一直都觉得wordpress能搞好其他任何的框架都可以信手拈来,在前期的文章中我们提到过更改wordpress后台的登录界面和logo,是通过代码的方式来实现的,但是我们今天所讲解的是利用wordpress的插件来实现更加自主的后台登录界面美化,并且你不需要wordpress代码知识,直接点点鼠标就可以自由更改wordpress后台登录界面。
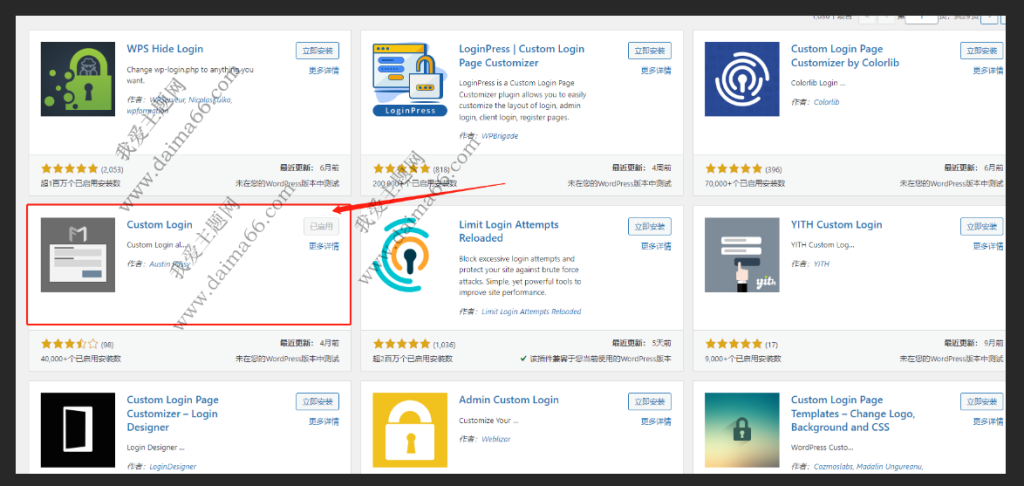
先从wordpress插件中心,打开安装插件,搜索关键词Custom Login,找到这个插件,如下图所示,看好了别错了。

安装后启用,在设置中会出现Custom Login菜单,点击进入设置页面

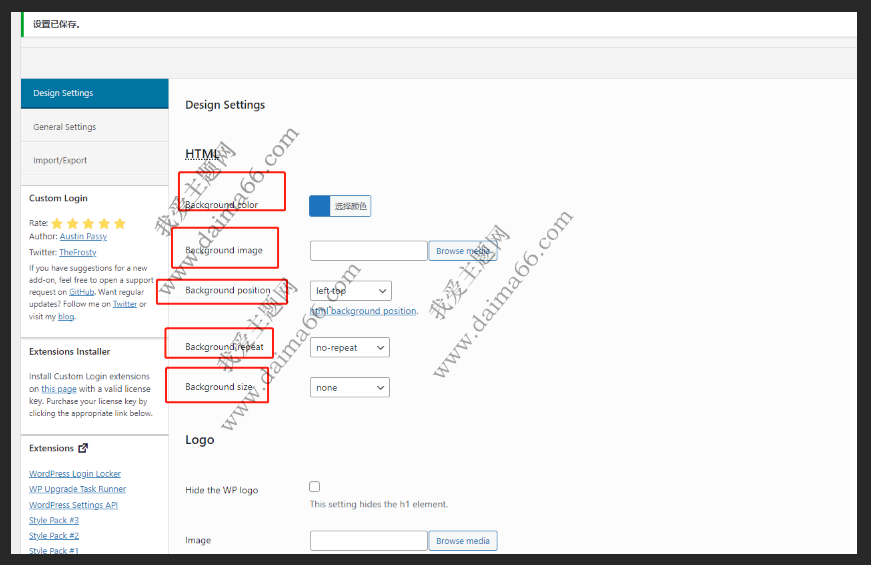
这个wordpress自定义后台登录界面的设置分为八大块,我们来一一介绍:
包含的选项有
1、Background color背景颜色设置
2、Background image更改背景图片
3、Background position背景图片的为之
4、Background repeat背景图片是否重叠
5、Background size背景图片的尺寸
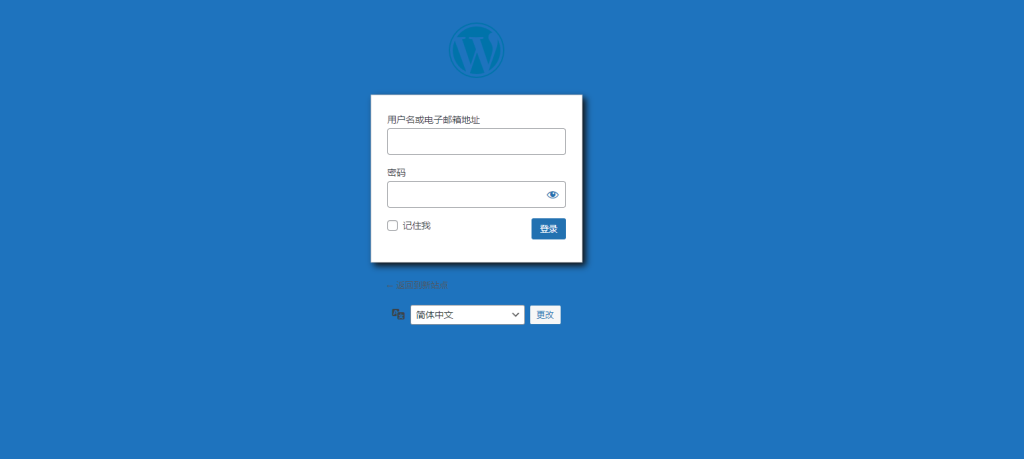
这里我自己修改了一下wordpress主题最新图标,看一下wordpress登录界面的下图效果

1、Hide the WP logo是否隐藏wordpress的默认logo
2、Image更换为自己的logo图片
3、Image width定义的logo的宽度
4、Image height定义登陆后台LOGO的高度
5、Background position背景图片位置
6、Background repeat背景图片是否重复铺开
7、Background size背景图片尺寸
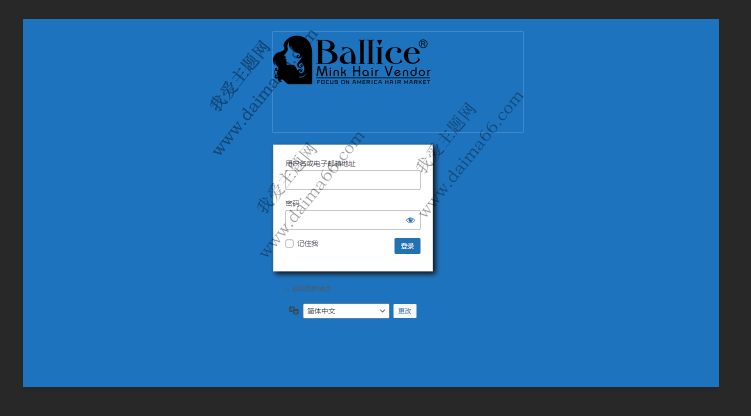
这里的5-7设置项有些人会疑问的wordpress主题后台登录界面不就是一个LOGO,为什么还有背景设置,那是因为wordpress的后台登录界面中的LOGO并不是用<img src>来实现的,而是用背景图来实现的,所以这里你如果修改的图片宽高(3和4)大于你实际图片的宽高,就会涉及到是否平铺的问题(5-7就是设置wordpress的后台登录logo图的平铺方式),如下图所示,我的logo设置尺寸就是大于logo的实际图片,但是这里我没设置平铺,如果设置了就会是下图2的样式


1、Force max-width最大宽度
2、Width 表单的宽度
3、Width Unit 表单的宽度单位(可以是像素 em等)
4、Background color 登录界面表单自定义背景颜色
5、Background URL 可以给后台登录表单添加背景图片
6、Background position 后台登录表单背景图片位置
7、Background repeat 后台登录表单背景图片是否平铺
8、Background size 后台登录表单背景图片大小
9、Border radius 后台登录表单圆角样式
10、Border size 边框大小
11、Border color 边框颜色
12、Box shadow 阴影设置
13、Box shadow color 阴影颜色
下面是基于第三块的设置,我更改的wordpress后台登录界面的样式

这个选项只有一个更改项Label color,这里说是标签颜色,其实是wordpress后台登录界面表单中标题文字的颜色,如下图

1、Nav color
2、Nav text-shadow color
3、Nav color hover
4、Nav text-shadow hover
这里的四个选项全部是用来更改“返回到新站点”这几个字的样式。这里我仅做了颜色改成红色,暂时不放图片了,继续看下面的几个高阶自定义。
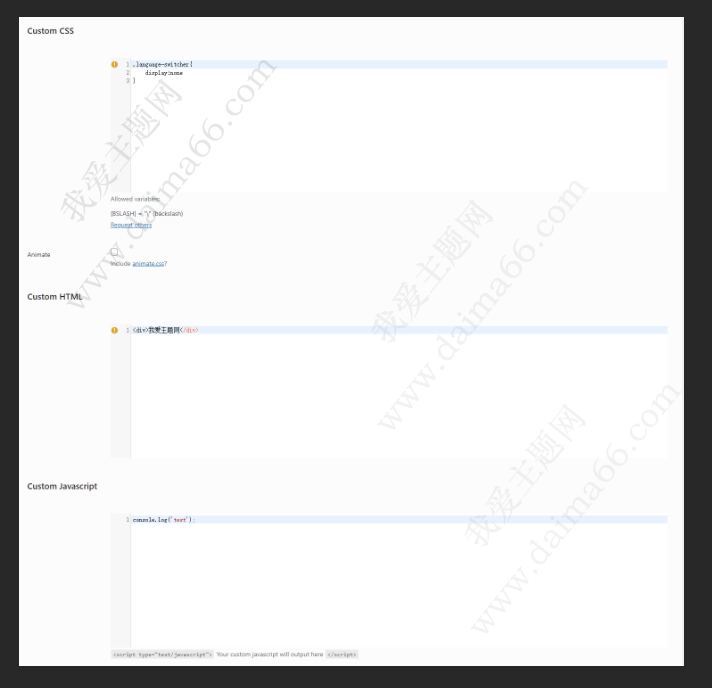
六七八这三大块全部是自定义代码的部分,如果你对代码知识不了解,上面的几块已经完全可以满足你的wordpress主题后台登录美化了,如果你满足于此,这里抛砖引玉,分别设置三块代码看一下。

第一句css是设置隐藏下面的wordpress语言框选择,如果你的站点开启了多语言,那么就不建议写这个了,这里只是测试css的自定义功能,第二行是添加了一个html结构,注意添加的这个会在wordpress后台登录界面默认显示的元素下面,最后一个是js部分,注意点是不需要用script标签包裹,里面直接写js代码即可。
这就是今天给大家介绍的更改wordpress后台登录界面的全教程,相信你看来本篇文章知道也可以制作出一个更漂亮的后台登录界面。

减价出售

减价出售

减价出售

减价出售

电话咨询
133-7205-6573

微信咨询
