
7折
减价出售
¥799
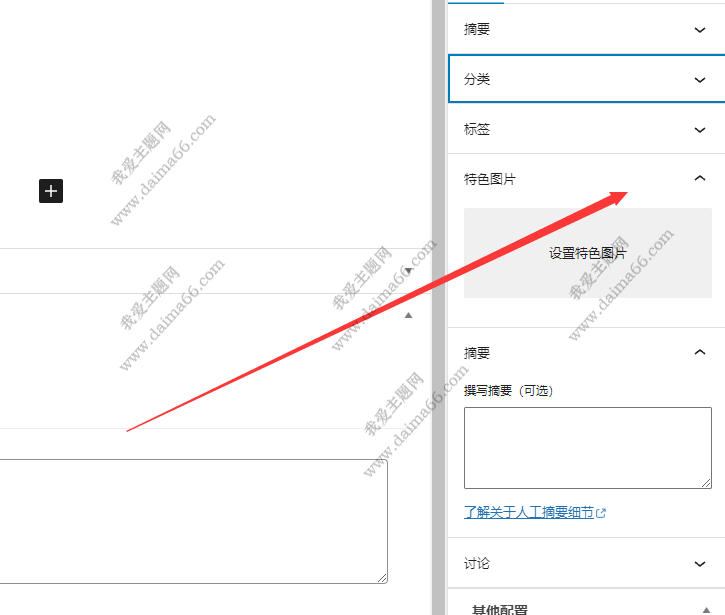
特色图像是几乎所有WordPress主题都支持的基本功能。在极少数情况下,需要编辑wp-config.php来获取支持。基本遇不到不支持特色图像的主题,或者您可能不喜欢他们处理特色图像的方式。

在这种情况下,在主题函数functions.php中添加以下代码,切记在确认你的文章编辑页面没有上图中的特色图片选项才需要加下面的代码。如果wordpress不支持精选图片,则不会在内容编辑器中看到上面特色图片的选项。
add_theme_support( 'post-thumbnails' );此代码将为文章和页面启用特色图像支持。现在可以转到wordpress后台登录界面里的文章或页面块编辑器,将看到已启用特色图像选项。
但是,当设置特色图像时,它不会自动显示在您的WordPress主题中。要在WordPress模版中显示特色图片,需要编辑模板并在要显示精选图片的位置添加以下代码行:
<?php the_post_thumbnail(); ?>添加上述代码添加到文章的主循环内,如果想要对特色图片的大小进行控制,需要将此行代码添加到functions.php
set_post_thumbnail_size( 50, 50);set_post_thumbnail_size的参数按以下顺序排列:宽度、高度。
还可以设置其他图像大小以与the_post_thumbnail函数一起使用。例如:
add_image_size( 'single-post-thumbnail', 500, 200 );在此示例中,我们添加了一个名为缩略图的新图像大小,具有 500px 和 200px 高度。
要在主题中使用此图像大小,我们仍然需要将其添加到相应的主题文件中。如果之前上传过特色图片,但它们仍然以其他尺寸显示,则需要为较旧的帖子重新生成缩略图和图片尺寸。
以下是具有特定图像大小的特色图像功能的示例。
<?php the_post_thumbnail( 'single-post-thumbnail' ); ?>这是wordpress设置特色图片完整设置方式。

减价出售

减价出售

减价出售

减价出售

电话咨询
133-7205-6573

微信咨询
