
7折
减价出售
¥799
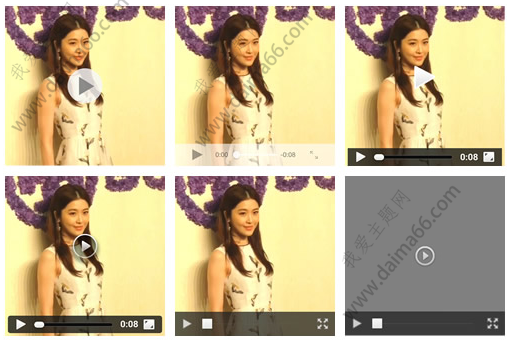
在网页中添加视频的时候,如果将一个<video>的h5标签显示在页面中,会发现他显示的效果在各种终端中完全不一样,如下图所示:

如果仅仅是显示问题我们其实不需要过多的设置,但是默认的视频在不同的手机,比如苹果设备会出现各种播放故障,比如无法播放,或者全屏播放等。这时候就需要我们用到videojs这个插件,Video.js是一个通用视频播放器的JS插件,和以前我们用过的lightGallery.js是一个道理。下面我们就来看一下如何将videojs继承到我们的wordpress中。
打开wordpress主题文件夹中的functions.php,在底部添加如下代码
function hx_videojs_html5($atts) {
extract(shortcode_atts(array(
'url' => '',
'webm' => '',
'ogv' => '',
'width' => '',
'controls' => '',
'preload' => 'auto',
'autoplay' => 'false',
'loop' => '',
'muted' => '',
'poster' => '',
'class' => '',
), $atts));
if(empty($url)){
return __('you need to specify the src of the video file', 'videojs-html5-player');
}
//src
$src = '<source src="'.$url.'" type="video/mp4" />';
if (!empty($webm)) {
$webm = '<source src="'.$webm.'" type="video/webm" />';
$src = $src.$webm;
}
if (!empty($ogv)) {
$ogv = '<source src="'.$ogv.'" type="video/ogg" />';
$src = $src.$ogv;
}
//controls
if($controls == "false") {
$controls = "";
}
else{
$controls = " controls";
}
//preload
if($preload == "metadata") {
$preload = ' preload="metadata"';
}
else if($preload == "none") {
$preload = ' preload="none"';
}
else{
$preload = ' preload="auto"';
}
//autoplay
if($autoplay == "true"){
$autoplay = " autoplay";
}
else{
$autoplay = "";
}
//loop
if($loop == "true"){
$loop = " loop";
}
else{
$loop = "";
}
//muted
if($muted == "true"){
$muted = " muted";
}
else{
$muted = "";
}
//poster
if(!empty($poster)) {
$poster = ' poster="'.$poster.'"';
}
$player = "videojs" . uniqid();
//custom style
$style = '';
if(!empty($width)){
$style = <<<EOT
<style>
#$player {
max-width:{$width}px;
}
</style>
EOT;
}
$output = <<<EOT
<video id="$player" class="video-js vjs-default-skin"{$controls}{$preload}{$autoplay}{$loop}{$muted}{$poster} data-setup='{"fluid": true}'>
$src
</video>
$style
EOT;
return $output;
}
add_shortcode('videojs_video','hx_videojs_html5');这样就生成了一个短代码videojs_video,想在前台调用视频的话直接使用
[videojs_video url="视频地址"]这样就可以显示播放视频了。

减价出售

减价出售

减价出售

减价出售

电话咨询
133-7205-6573

微信咨询
