
减价出售
你想在WordPress中添加下一个/上一个链接吗?
下一个和上一个链接是动态链接,允许用户查看下一个或上一个帖子。
在本文中,我们将向您展示如何在WordPress中轻松添加下一个/上一个链接,以及如何充分利用它们。

下一个/上一个链接是由WordPress主题添加的动态链接,允许用户轻松导航到下一个或上一个帖子。这有助于提高网页浏览量并降低跳出率。
默认情况下,WordPress博客文章按时间倒序显示(较新的帖子优先)。
这意味着下一篇文章是在用户正在查看的当前帖子之后发布的帖子,而上一篇文章是在当前帖子之前发布的帖子。

下一个/上一个链接允许用户轻松浏览单个文章和博客存档页面。它还可以帮助您为博客获得更多网页浏览量。
大多数WordPress主题都带有内置的下一个和以前的帖子链接,这些链接会自动显示在每个帖子的底部。但是,某些主题不显示它们,或者您可能希望自定义它们在WordPress媒体库上的显示位置和方式。
话虽如此,让我们来看看如何在WordPress中轻松添加下一个和上一个链接。
此方法更容易,建议不习惯向其网站添加代码的初学者使用。
首先,您需要安装并激活CBX Next Previous Article插件。有关更多详细信息,请参阅有关如何安装WordPress插件的分步指南。
激活后,您需要访问设置 » CBX 下一页 上一页。在这里,您可以选择要在网站上显示下一个和上一个链接的位置。

该插件允许您在单个帖子,页面,存档页面等上显示“下一步”和“上一步”链接箭头。
要使您的下一个和上一个链接更具相关性,您还可以选择显示来自同一类别或标签的下一个和上一个帖子。
该插件的免费版本仅允许您显示下一篇文章和以前文章的箭头。您可以升级到专业版以解锁其他显示选项,例如滑入式弹出窗口。

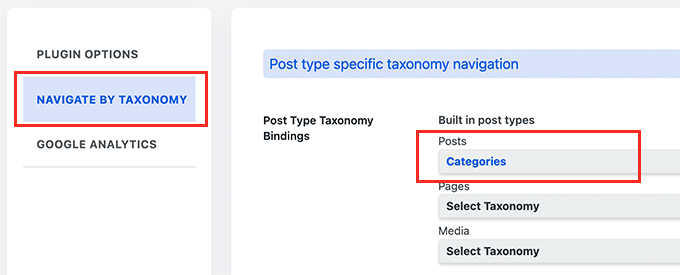
如果您选择显示来自同一分类的下一个/以前的帖子,则需要切换到“按分类导航”选项卡。
在这里,您需要选择要使用的分类法,以选择下一个和上一个链接。

或者,该插件还允许您使用Google Analytics跟踪点击次数。要使用此功能,您需要先在WordPress中安装Google Analytics。
之后,切换到插件设置中的Google Analytics选项卡并启用点击跟踪选项。

完成后,不要忘记单击“保存设置”按钮以存储更改。
您现在可以访问您的WordPress网站,以查看下一个/上一个链接的实际效果。

这种方法更容易,但它不能给你太多的灵活性。例如,避免空主题或插件不显示下一个或上一个帖子标题。
如果您需要更大的灵活性,请继续阅读。
对于此方法,您需要编辑WordPress主题文件。如果您以前没有这样做过,请查看我们的指南,了解如何在WordPress中复制和粘贴代码。
接下来,您需要使用FTP客户端或使用WordPress托管控制面板中的文件管理器应用程序连接到WordPress网站。
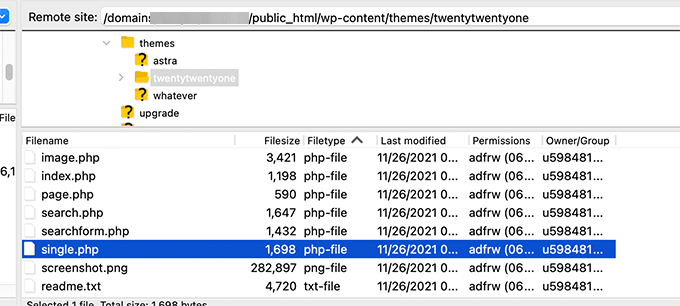
连接后,您需要导航到/wp-content/themes/your-current-theme/文件夹。

现在,您需要找到单个.php文件。这是负责在您的网站上显示单个帖子项目的文件。
某些WordPress主题可能会引用单个.php文件中的其他文件。这些文件称为模板部分,位于WordPress主题的模板部分文件夹中。
有关更多详细信息,请参阅我们关于在WordPress主题中编辑哪些文件的文章。
之后,只需将以下代码复制并粘贴到模板文件中要显示下一个和上一个链接的位置即可。
<?php the_post_navigation(); ?> 您现在可以保存更改并访问您的网站,以查看正在运行的“下一个/上一个”链接。

上面的模板标签将仅显示指向下一个和以前帖子的链接,并将帖子标题作为锚文本。它并没有说这些是指向下一篇文章和上一篇文章的链接。
让我们对此进行一些更改,并为用户提供有关这些链接的一些上下文。为此,我们将为模板标记添加可用参数。the_post_navigation
只需将上述代码替换为以下内容:
<?php the_post_navigation( array(
'prev_text' => __( 'Previous Article: %title' ),
'next_text' => __( 'Next Article: %title' ),
) );
?>您现在可以保存更改并预览您的网站。
以下是它在我们的测试网站上的外观:

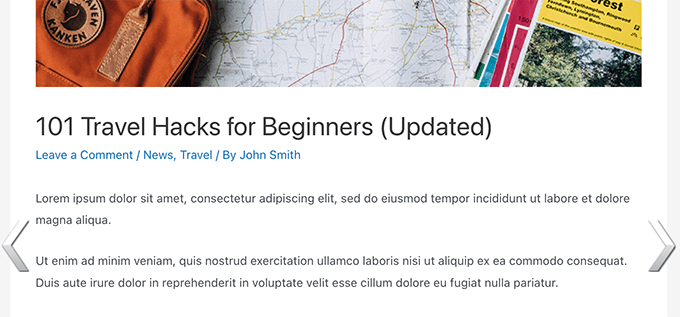
您还可以使用特殊字符和箭头以及下一个和上一个帖子标题。
只需将代码替换为以下内容:
<?php the_post_navigation( array(
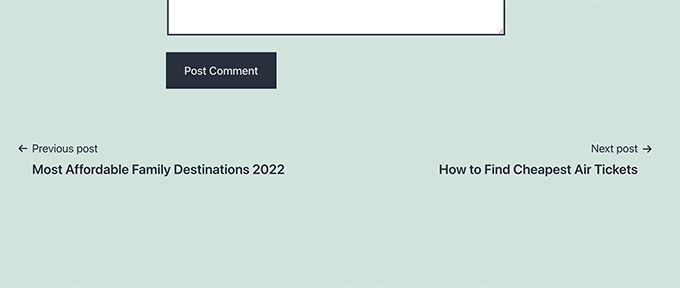
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
) );
?>以下是此代码在我们的测试网站上的外观:

现在,假设您希望使下一个和上一个链接与用户当前正在查看的文章更相关。
您可以通过显示来自同一类别或标签的下一个和上一个链接来执行此操作。
<?php the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'in_same_term' => true,
'taxonomy' => __( 'category' ),
) );
?>此代码告诉WordPress显示同一类别中的下一个和以前的帖子。如果需要,您可以将分类参数更改为标记或任何其他自定义分类。
现在我们已经学会了如何在WordPress中添加下一个/上一个链接,让我们来看看如何正确地设置它们的样式。
默认情况下,WordPress会自动将几个默认的CSS类添加到帖子导航链接中。您可以在WordPress主题中使用这些CSS类来设置这些链接的样式。
以下是一些可以添加到主题中的基本CSS。
.nav-links,
.posts-navigation .nav-links,
.post-navigation .nav-links {
display: flex;
}
.nav-previous,
.posts-navigation .nav-previous,
.post-navigation .nav-previous {
flex: 1 0 50%;
}
.nav-next,
.posts-navigation .nav-next,
.post-navigation .nav-next {
text-align: end;
flex: 1 0 50%;
}这个基本的CSS只是显示下一个和上一个链接彼此相邻,但在同一行的不同侧面。
您还可以通过添加背景色、悬停效果等来突出导航链接。
下面是一些可用作起点的示例 CSS 代码。
.post-navigation {
background-color:#f3f9ff;
padding:0px;
}
.nav-previous, .nav-next{
padding:10px;
font-weight:bold
}
.nav-previous:hover,.nav-next:hover {
background-color:#0170b9;
}
.nav-previous:hover a:link ,.nav-next:hover a:link {
color:#fff;
}此代码设置链接文本的样式,并添加一些背景色和悬停效果,以使下一个和上一个链接更加突出。

通常,帖子导航链接用于WordPress中的博客文章。这是因为这些项目是按时间倒序发布的。
另一方面,WordPress页面通常不按时间顺序发布。
但是,某些用户可能需要显示页面导航,以便用户可以轻松找到下一页。

减价出售

减价出售

减价出售

减价出售

电话咨询
1855-626-3292

微信咨询
