
7折
减价出售
¥799
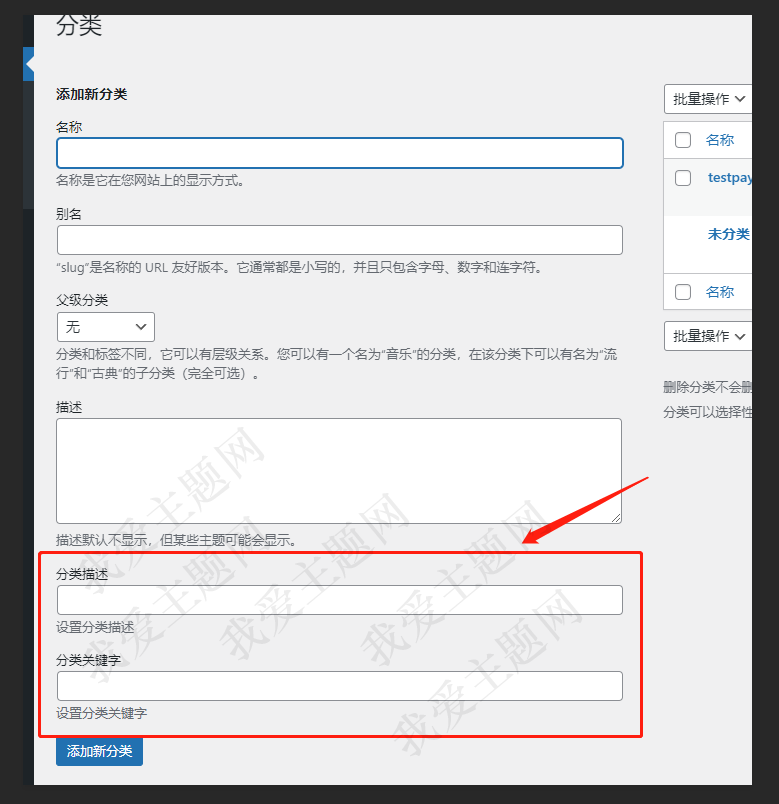
我爱主题网在前面的内容中讲到过《wordpress网站设置中添加设置项》和《添加文章自定义字段》都是使用代码的方式,没有利用任何的插件。今天我们就讲解一下在wordpress分类中添加自定义字段。实现的效果如下图:

因为这次的代码比较多所以从functions.php中单独引入一个php文件
require_once 'add_category.php';在add_category中添加如下代码:
<?php
class Hx_category_field{
function __construct(){
// 新建分类页面添加自定义字段输入框
add_action( 'category_add_form_fields', array( $this, 'add_tax_des_field' ) );
// 编辑分类页面添加自定义字段输入框
add_action( 'category_edit_form_fields', array( $this, 'edit_tax_des_field' ) );
// 保存自定义字段数据
add_action( 'edited_category', array( $this, 'save_tax_meta' ), 10, 2 );
add_action( 'create_category', array( $this, 'save_tax_meta' ), 10, 2 );
} // __construct
/**
* 新建分类页面添加自定义字段输入框
*/
public function add_tax_des_field(){
?>
<div class="form-field">
<label for="term_meta[tax_des]">分类描述</label>
<input type="text" name="term_meta[tax_des]" id="term_meta[tax_des]" value="" />
<p class="description">设置分类描述</p>
</div><!-- /.form-field -->
<div class="form-field">
<label for="term_meta[tax_keywords]">分类关键字</label>
<input type="text" name="term_meta[tax_keywords]" id="term_meta[tax_keywords]" value="" />
<p class="description">设置分类关键字</p>
</div>
<?php
} // add_tax_des_field
/**
* 编辑分类页面添加自定义字段输入框
*
* @uses get_option() 从option表中获取option数据
* @uses esc_url() 确保字符串是url
*/
public function edit_tax_des_field( $term ){
// $term_id 是当前分类的id
$term_id = $term->term_id;
// 获取已保存的option
$term_meta = get_option( "hx_taxonomy_$term_id" );
// option是一个二维数组
$image = $term_meta['tax_des'] ? $term_meta['tax_des'] : '';
?>
<tr class="form-field">
<th scope="row">
<label for="term_meta[tax_des]">分类描述</label>
<td>
<input type="text" name="term_meta[tax_des]" id="term_meta[tax_des]" value="<?php echo $image; ?>" />
<p class="description">设置分类描述</p>
</td>
</th>
</tr>
<tr class="form-field">
<th scope="row">
<label for="term_meta[tax_keywords]">分类关键字</label>
<td>
<input type="text" name="term_meta[tax_keywords]" id="term_meta[tax_keywords]" value="<?php echo $keywords; ?>" />
<p class="description">设置分类关键字</p>
</td>
</th>
</tr>
<?php
} // edit_tax_des_field
/**
* 保存自定义字段的数据
*
* @uses get_option() 从option表中获取option数据
* @uses update_option() 更新option数据,如果没有就新建option
*/
public function save_tax_meta( $term_id ){
if ( isset( $_POST['term_meta'] ) ) {
// $term_id 是当前分类的id
$t_id = $term_id;
$term_meta = array();
// 获取表单传过来的POST数据,POST数组一定要做过滤
$term_meta['tax_des'] = isset ( $_POST['term_meta']['tax_des'] ) ? $_POST['term_meta']['tax_des'] : '';
$term_meta['tax_keywords'] = isset ( $_POST['term_meta']['tax_keywords'] ) ? $_POST['term_meta']['tax_keywords'] : '';
// 保存option数组
update_option( "hx_taxonomy_$t_id", $term_meta );
}
}
}
$wptt_tax_des = new Hx_category_field();最后就是获取当前分类的自定义字段信息:
// $term_id 是当前分类的id
$term_id = get_query_var('cat');
// 获取已保存的option
$term_meta = get_option( "hx_taxonomy_$term_id" );
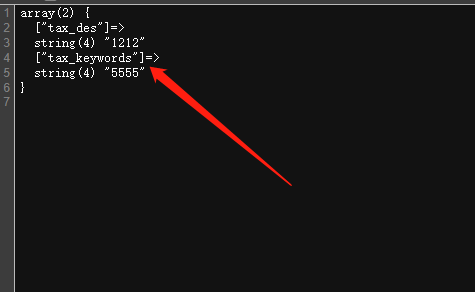
var_dump($term_meta); //打印分类的自定义字段信息

减价出售

减价出售

减价出售

减价出售

电话咨询
1855-626-3292

微信咨询
