
7折
减价出售
¥799
将视频添加到您的 WordPress主题是优化用户体验的一种方式,视频对用户体验度更加友好,一些访问者甚至可能更喜欢观看视频而不是阅读文字。
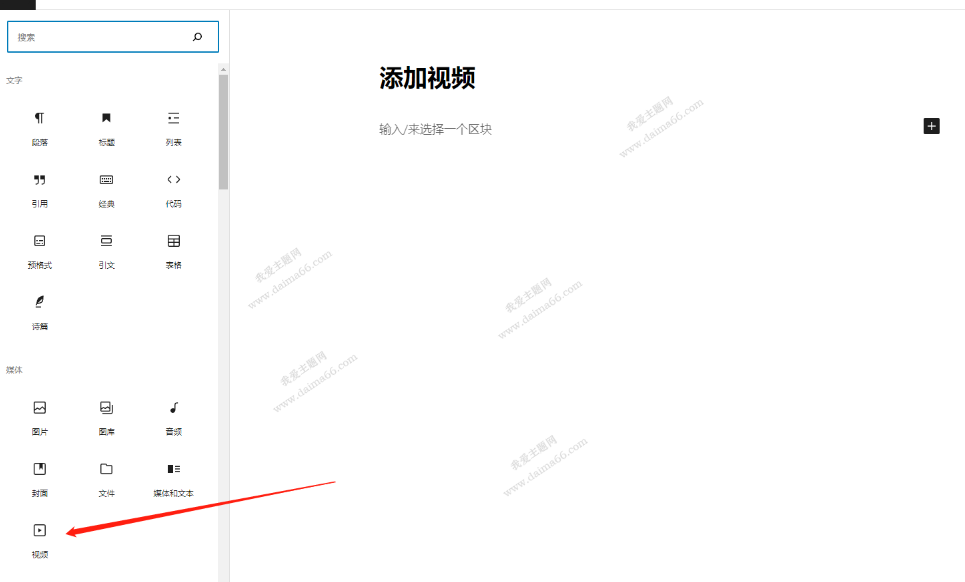
WordPress带有一项称为自动嵌入的强大功能,该功能使您的网站可以添加本地视频到编辑器中,如下图所示:

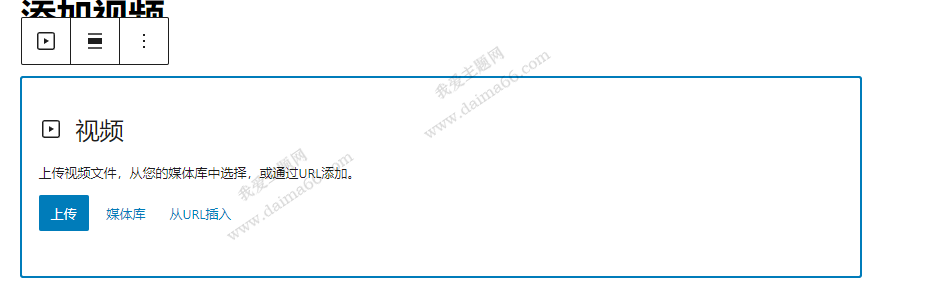
这样就添加了一个视频到wordpress主题页面中,可以从wordpress的媒体库或者本地添加一个视频:

将视频URL粘贴到WordPress编辑器中。例如,可以复制要嵌入的视频的YouTube网址。
接下来,编辑要添加视频的WordPress 帖子或页面,只需将 URL 粘贴到内容区域中即可。
粘贴视频URL后,WordPress将获取嵌入代码并在内容编辑器中显示YouTube视频。
现在,可以通过单击“更新”或“发布”按钮来更改wordpress文章作者,以查看实时帖子中的嵌入视频。这不是很容易吗?添加视频后,可以通过单击编辑器中的视频并从弹出工具栏进行更改来更改其设置。可以调整视频宽度、更改对齐方式等。还可以在移动设备上添加字幕并保留视频的宽高比。
但是我们国内的视频需要一些其他方式来控制,这里列举一下优酷的视频解析
<?php
/*
Plugin Name: 优酷视频解析
Author: 欢喜开发
*/
function hx_video_parse_yk( $matches, $attr, $url, $rawattr ) {
if ( !empty($rawattr['width']) && !empty($rawattr['height']) ) {
$width = (int) $rawattr['width'];
$height = (int) $rawattr['height'];
} else {
list( $width, $height ) = wp_expand_dimensions( 480, 400, $attr['width'], $attr['height'] );
}
return '<iframe width='. esc_attr($width) .' height='. esc_attr($height) .' src="http://player.youku.com/embed/'. esc_attr($matches[1]) .'" frameborder=0 allowfullscreen></iframe>';
}
wp_embed_register_handler( 'youku', '#http://v.youku.com/v_show/id_(.*?).html#i', 'hx_video_parse_yk' );这是一个简易的解析插件,使用后可以在页面中直接输入优酷的网址,就可以解析出视频了。

减价出售

减价出售

减价出售

减价出售

电话咨询
1855-626-3292

微信咨询
